WordPressをインストールしてから、公開までの手順を1つのページにまとめました。
おすすめの初期設定方法や、SEO対策のための設定など、初心者の方にも分かりやすく解説しているので、ぜひ参考にしてください。
WordPress初期設定項目のチェックリスト

まずは、WordPressをインストールしたら欠かさずに行っておきたい初期設定項目のチェックリストをご紹介します。
サイトのタイトルとキャッチフレーズを設定する

サイトのタイトルとキャッチフレーズは、検索結果にも表示され、サイトをユーザーに知ってもらうための「顔」となる存在です。また、SEO対策においてもサイトのタイトルは影響すると言われているので、しっかりと検討するのがおすすめです。
ページを開くと、下記のような入力項目が表示されます。

それぞれ、下記を参考にして登録しましょう。
- サイトのタイトル
- 文字通り、サイトの名前をここで設定します。一言でどんなサイトなのか伝わるような名前にするのがおすすめです。
- キャッチフレーズ
- キャッチフレーズは、「サイトの説明」です。テーマによってはサイト名の下に表示されたりします。
パーマリンクをカスタマイズする

パーマリンクの設定は、各ページのURLに関する設定です。サイトを公開したあとにパーマリンクを変更すると、リンク切れの原因にもなってしまうため必ず公開前にパーマリンクを設定しておくようにしましょう。
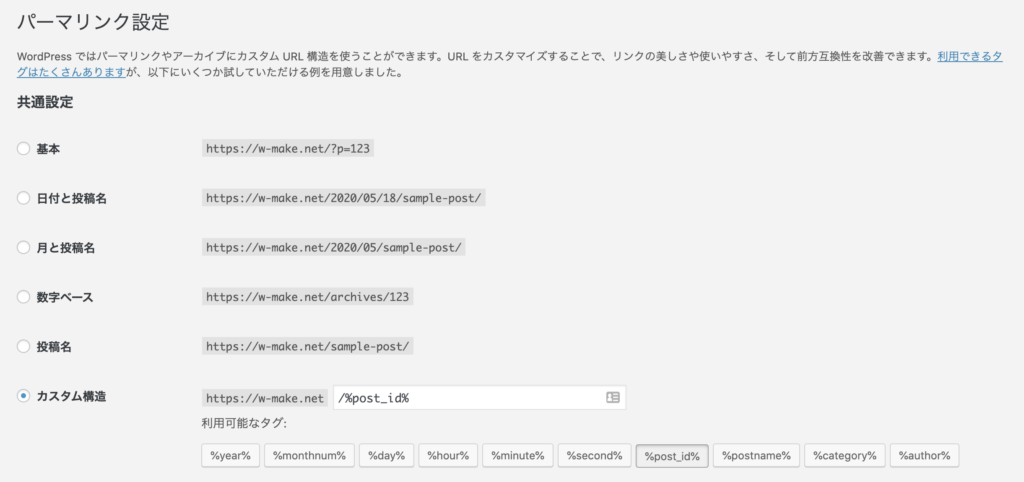
ページを開くと、下記のような設定項目が表示されます。

下記の選択肢から、パーマリンクを設定することができます。
| 基本 | https://ドメイン/?p=123 |
|---|---|
| 日付と投稿名 | https://ドメイン/2020/01/01/{投稿名}/ |
| 月と投稿名 | https://ドメイン/2020/01/{投稿名}/ |
| 数字ベース | https://ドメイン/archives/123 |
| 投稿名 | https://ドメイン/{投稿名}/ |
| カスタム構造 | 自分で任意のパーマリンクを設定可能 |
おすすめのパーマリンクの設定方法は、カスタム構造を使って下記のように設定する方法です。
ドメインの後ろに、すぐ投稿IDを設定する方法ですが、かなりシンプルな構造なのでURLを短く保つことができます。分かりやすいというのが一番のメリットですね。
このようにURLを設定したい場合は、「カスタム構造」の項目に下記のように設定します。
なぜ、このようなパーマリンクに設定するかというと、下記のような理由があります。
- 投稿名を変更してもURLが変わらない
- 投稿日時を更新してもURLが変わらない
- カテゴリを変更してもURLが変わらない
- シンプルな構造なので、ユーザーにも検索エンジンにも分かりやすい
よく、投稿日などをパーマリンクに設定してしまっているサイトがありますが、これは投稿日時を更新した場合にURLが変わってしまうのでおすすめできません。
SEO対策のためにも、投稿日時は更新できる状態にしておいた方がいいため、上記のように「/%post_id%」と設定する方法がおすすめです。
コメントの表示を無効にする

WordPressは標準機能でコメント機能を利用することができますが、最近ではコメント機能が無効となっているケースが多く、スパムが発生する原因にもなるためコメント機能は最初に無効にしておきましょう。
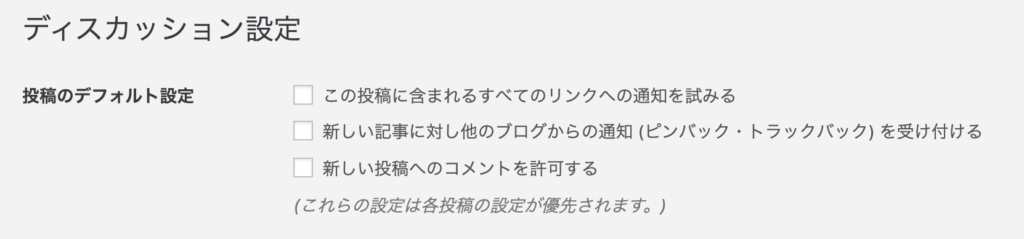
ページを開くと、下記のような設定項目が表示されます。

ここで、下記の3つの項目について、すべてチェックを外しておきましょう。
- 投稿中からリンクしたすべてのブログへの通知を試みる
- 新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック)を受け付ける
- 新しい投稿へのコメントを許可
上記の項目のチェックを外しておけば、コメント機能を無効化することができます。ただし、設定変更前に公開した投稿については、個別で設定を変更する必要があるので注意してください。
RSSフィードをカスタマイズする

RSSフィードとは、FeedlyなどのRSSフィード購読サービスで新着通知を受け取るためのものです。WordPrssの場合は、ドメインの後ろに「/feed」と付けることによってRSSフィードを表示することができます。
RSSフィードは、FeedlyのようなRSS購読サービスなどでサイトの新着情報を受け取ることができるようになるため、アクセス数アップを狙いたい場合はしっかりと活用していきたい機能です。
ページを開くと、下記のような設定項目が表示されます。

これらについて、次のように設定しておきましょう。
| RSS/Atomフィードで表示する最新の投稿数 | 初期設定の10件にしておきましょう |
|---|---|
| フィードの各投稿に含める項目 | 「抜粋のみを表示」に設定 |
「抜粋のみを表示」に設定しておくことで、RSSフィードの文章が長くなりすぎないため、ユーザーにとって読みやすくなる他、続きが気になった人がサイトにアクセスしてくれるきっかけにもなります。
テーマを設定する

WordPressはテーマを変更することによって簡単にデザインを変更することができます。テーマは無数に公開されているので、自分に合ったテーマを探してみてください。
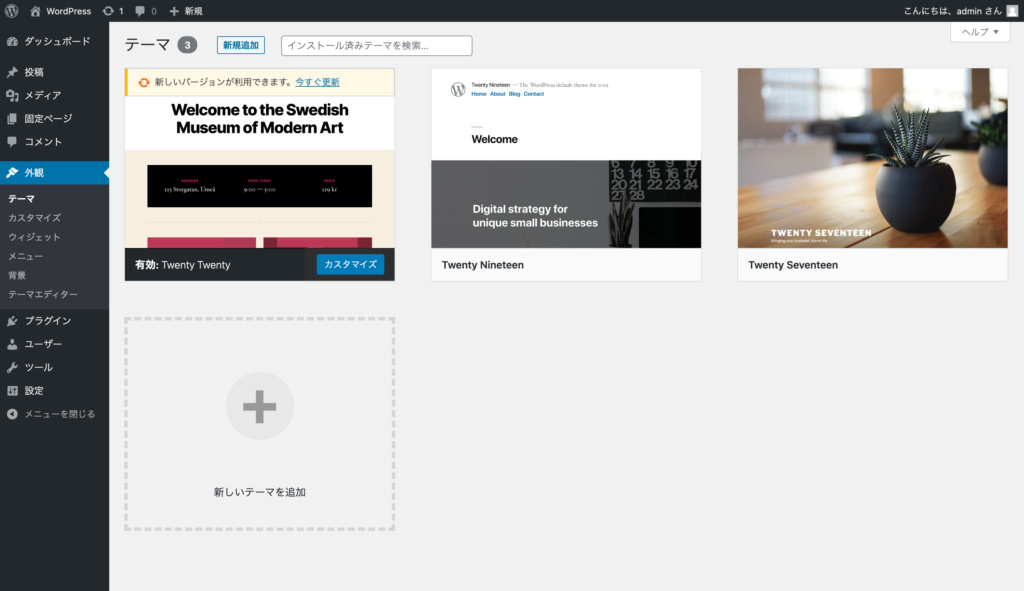
テーマを変更する方法

テーマの設定画面では、インストールされているテーマが一覧で表示されます。
テーマを選び、「ライブプレビュー」をクリックすると現在のサイトでテーマのプレビューを行うことができます。また、実際にそのテーマを適用する場合は
「有効化」をクリックします。
新しいテーマを探す場合は、「新規追加」をクリックしましょう。
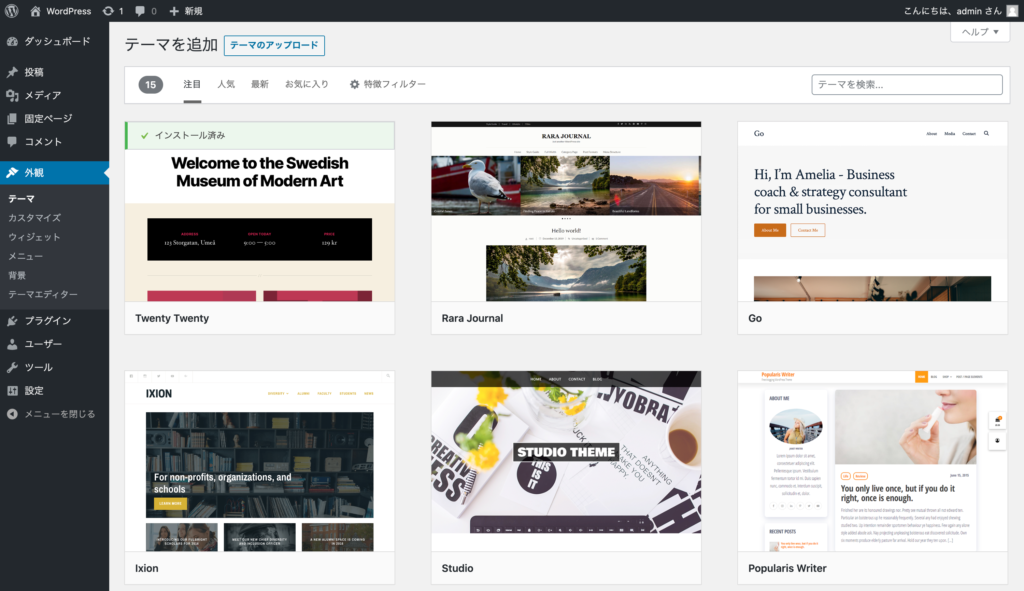
テーマを新規追加する方法

WordPressのテーマは種類がとても多く、ブログ向けのものやコーポレートサイト向けのテーマなどもあるため、「特徴フィルター」を使って検索するとテーマを探しやすくなります。例えば、下記のようなカテゴリからテーマをフィルタリングすることができます。
- ブログ
- eコマース
- 教育
- エンターテインメント
- フード&ドリンク
- ホリデー
- ニュース
- 写真
- ポートフォリオ
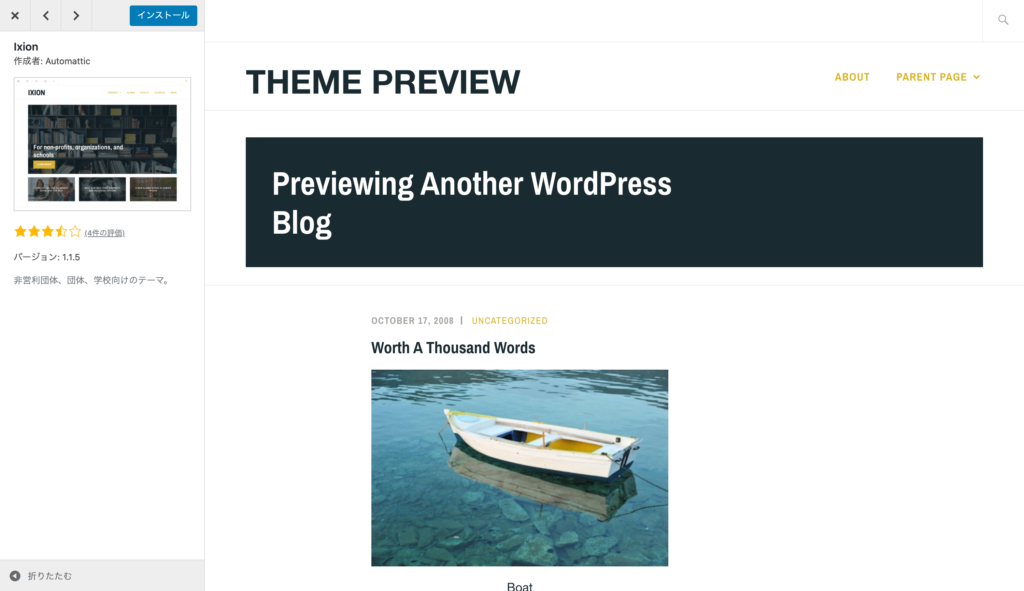
気になるテーマが見つかったら、まずは「プレビュー」でデザインを確認してみましょう。

そのテーマを利用したい場合は、「インストール」でテーマをインストールした後に、「有効化」を押すとテーマが適用されます。
WordPressの管理画面からインストールできるテーマは「公式テーマ」と呼ばれているものです。実は、公式テーマ以外にも世界中のクリエイターや企業がテーマが配布されていて、その中からテーマを選ぶこともできます。
- 公式テーマのメリット・デメリット
-
- 公式に配布されているので安全
- 機能が揃っているので、テーマを変更した場合の影響が小さい
- 非公式テーマのメリット・デメリット
-
- 公式テーマでは提供されていない便利な機能が使える場合がある
- 審査がないため、無名のテーマはリスクが高い
- 種類が豊富で、目的に合ったテーマを探しやすい
一概にどちらがいいとは言い切れませんが、非公式テーマでも有名なものは多く、人気の高いテーマであれば安全性も問題ないため、公式・非公式に関わらず気に入ったテーマを選べばいいと思います。
おすすめのテーマ
サイトのジャンルごとのおすすめテーマは下記の記事を参考にして探してみてください。
投稿を公開する

WordPressを使ってブログやニュースを公開する場合は「投稿」機能を利用します。ここでは、投稿の作成から公開まで一通りの機能をご紹介します。
WordPress管理画面の左側にある「投稿」から投稿画面を開くことができます。
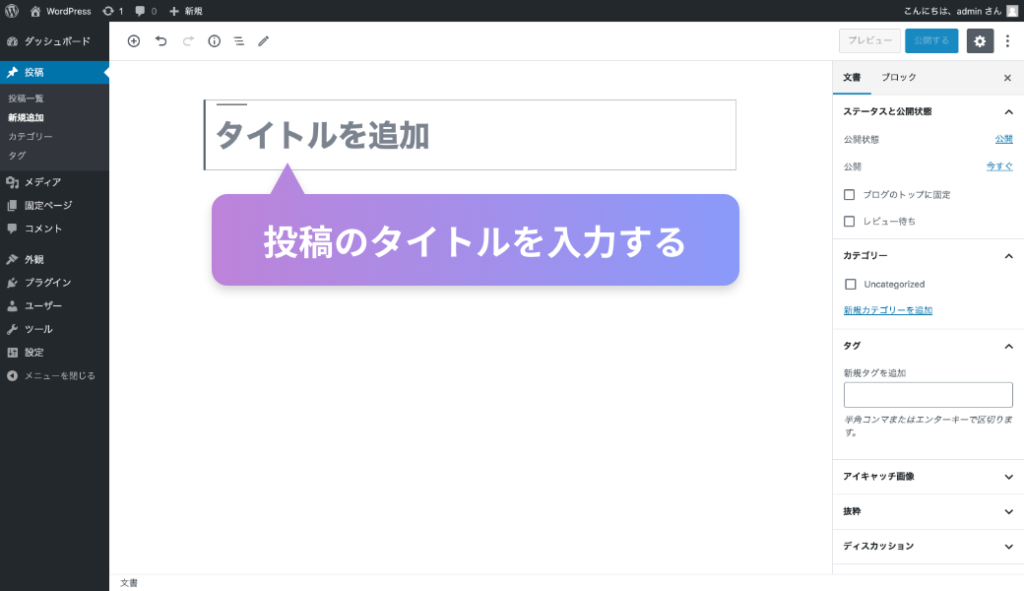
1. 投稿タイトルを入力する

投稿のタイトルは検索結果にも表示される重要な要素です。SEO対策のためにも、記事の内容を分かりやすく伝えられるものを設定しましょう。
文字数に決まったルールはありませんが、一般的に投稿タイトルの文字数は15文字〜30文字程度にするべきだと言われています。長すぎると検索結果で省略されてしまったり、短すぎると検索上位に表示されづらくなるため注意しましょう。
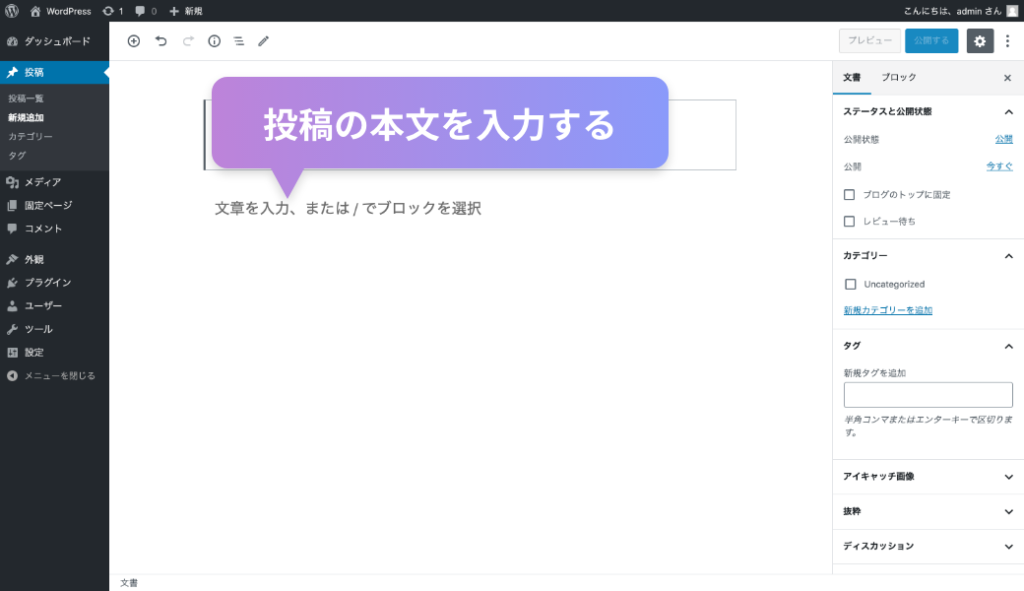
2. 投稿の本文を入力する

WordPress管理画面の左側にある「投稿」から投稿画面を開くことができます。
WordPressの投稿を作る時は、下記のポイントに気をつけるようにしましょう。
- h2 → h3 → h4のように見出しに順序を付けて設定する
- 適度に改行を入れる
- 画像を使って視覚的に分かりやすくする
WordPress5.0から「Gutenbergエディタ」と呼ばれるエディタが標準となっています。
ただし、Guternbergエディタは使いづらいと感じる人も多く、従来の「クラシックエディタ」を使い続けている人も少なくありません。
WordPress5.0以上でクラシックエディタを使えるようにする方法はいくつかありますが、「Clasic
Editor」というプラグインを使って変更する方法が最も簡単です。
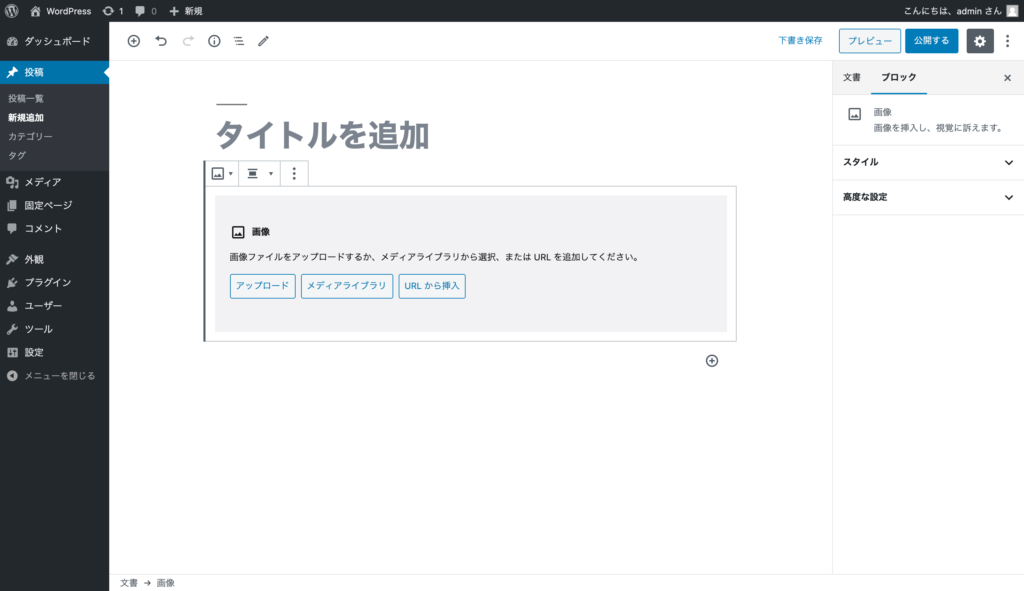
本文に画像を追加する方法

投稿がテキストだらけだと、ユーザーが読みづらくなってしまいます。そのため、適度に画像を挿入することによって読みやすい記事を作ることができます。
投稿に画像を挿入するには「メディアを追加」をクリックします。
アップロードされた画像が一覧で表示されます。「ファイルをアップロード」を選択すると、新しく画像をアップロードすることもできます。
投稿に追加したい画像を選択して、右下の「投稿に挿入」をクリックすると投稿に追加されます。
画像を投稿に追加する時に、配置や画像クリック時のリンク先、画像の表示サイズを設定することができます。
- 配置
- 左揃え・中央揃え・右揃えなど画像の配置方法を設定することができます。
- リンク先
- 画像をクリックした時のリンク先を設定することができます。
- サイズ
- 画像サイズを設定することができます。この時、「フルサイズ」を選択してしまうとページ読み込み速度が遅くなる原因となってしまうため、「大サイズ」が選択できる場合は、そちらを選択するようにしましょう。
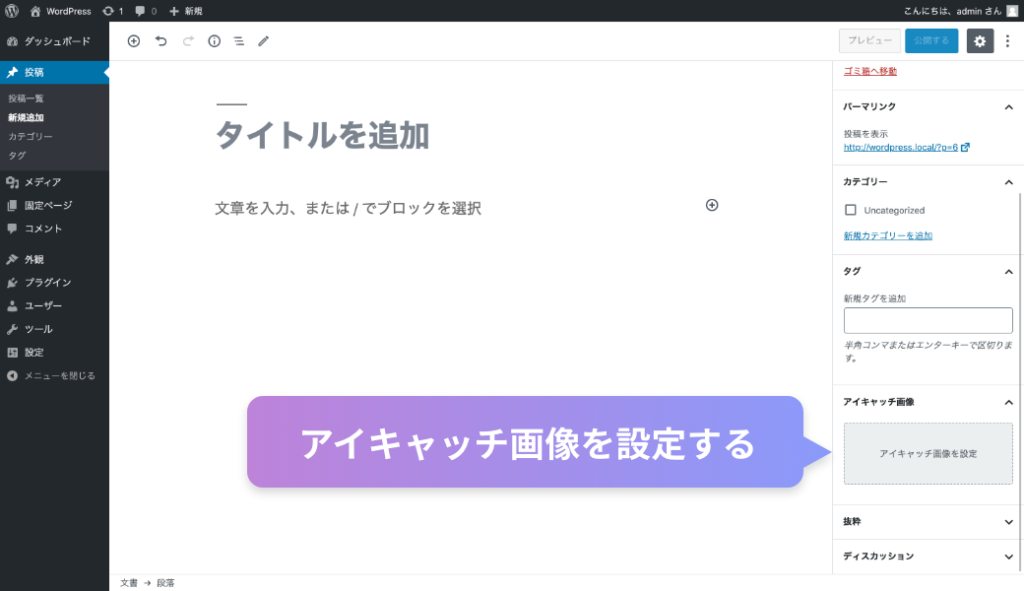
3. アイキャッチ画像を設定する

アイキャッチ画像とは、投稿一覧に表示されたり、投稿ページの上部に表示される画像のことです。
設定しているテーマにもよりますが、トップページなどの投稿一覧にアイキャッチ画像が表示されるので、その投稿をイメージできるようなアイキャッチ画像を設定することによって、アクセスしてくれたユーザーが直感的に投稿を理解することができるようになるため、より使いやすいサイトを提供することができます。
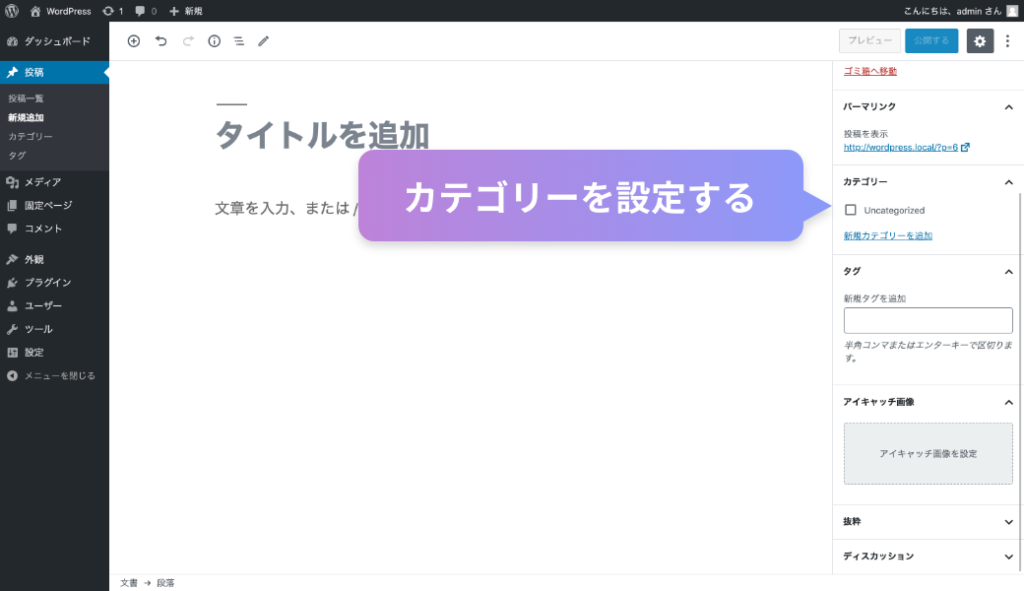
4. カテゴリーを設定する

カテゴリーは、投稿を分類するために活用します。例えば、Web制作に関するブログであれば、下記のようなカテゴリー分けができます。
- HTML
- CSS
- JavaScript
- デザイン
1つの投稿には1つのカテゴリーを設定するというのが基本です。また、カテゴリーに親子関係を持たせることができるので、投稿の数が多くなってきた場合は、細かく管理するようにしましょう。
カテゴリーを正しく分類することで、「ユーザーが投稿を探しやすい」「検索エンジンにサイトのコンテンツを正しく伝えることができる」というメリットがあります。サイトを作る前に、どのようなカテゴリー分けにするか決めておくと良いでしょう。
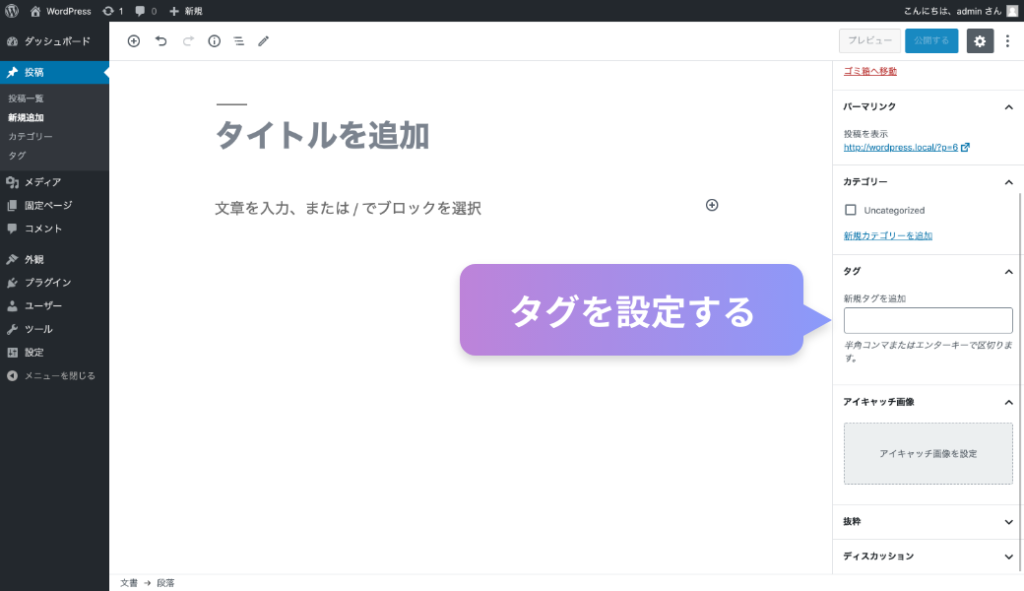
5. タグを設定する

タグは、カテゴリーとは別で投稿を管理するためのものです。カテゴリーは1つの投稿に1つのカテゴリーというのが基本ですが、タグは1つの投稿に複数設定することができます。
必ずしも設定しなければならない訳ではなく、使っていないサイトも多いため、特別な目的がなければ設定しなくても問題ありません。
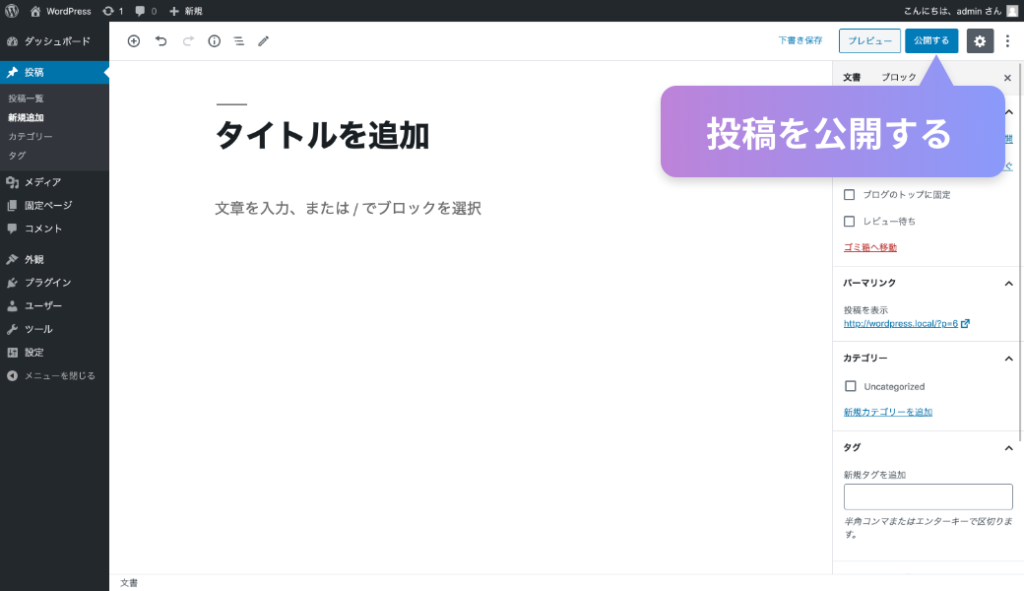
6. 投稿を公開する

最後に「公開する」ボタンを押せば、投稿の公開は完了です。
その他にも、「プレビュー」と「下書き保存」という機能があり、それぞれ下記のような役割を果たします。
- 公開する
- 投稿を公開し、サイトにアクセスした人が投稿を閲覧できるようになります。
- プレビュー
- 公開前の投稿や、編集中の投稿のプレビューを表示できます。これを押した時点では、公開されません。
- 下書き保存
- 作成中の投稿を下書き状態で保存することができます。続きを編集したい場合は、再度「投稿一覧」から該当する投稿を選択することで、続きから作業を行うことができます。
特に、公開前は一度プレビューで投稿の内容が問題ないか確認するようにしましょう。